
Ecommerce Implementation
Launch and Optimize Your Commerce without Hassle
We ensure your Ecommerce store is fully set up, integrated, and optimized for smooth operations. Whether you're migrating from another platform, setting up payment & shipping, or integrating third-party tools, we handle everything.
Ecommerce Implementation Process
Guiding you through every step—from strategy and setup to seamless deployment—ensuring a powerful and optimized Ecommerce experience
01 Define
Confirming the website's goals. Aligning to what kind of information the customer will be looking for within the website
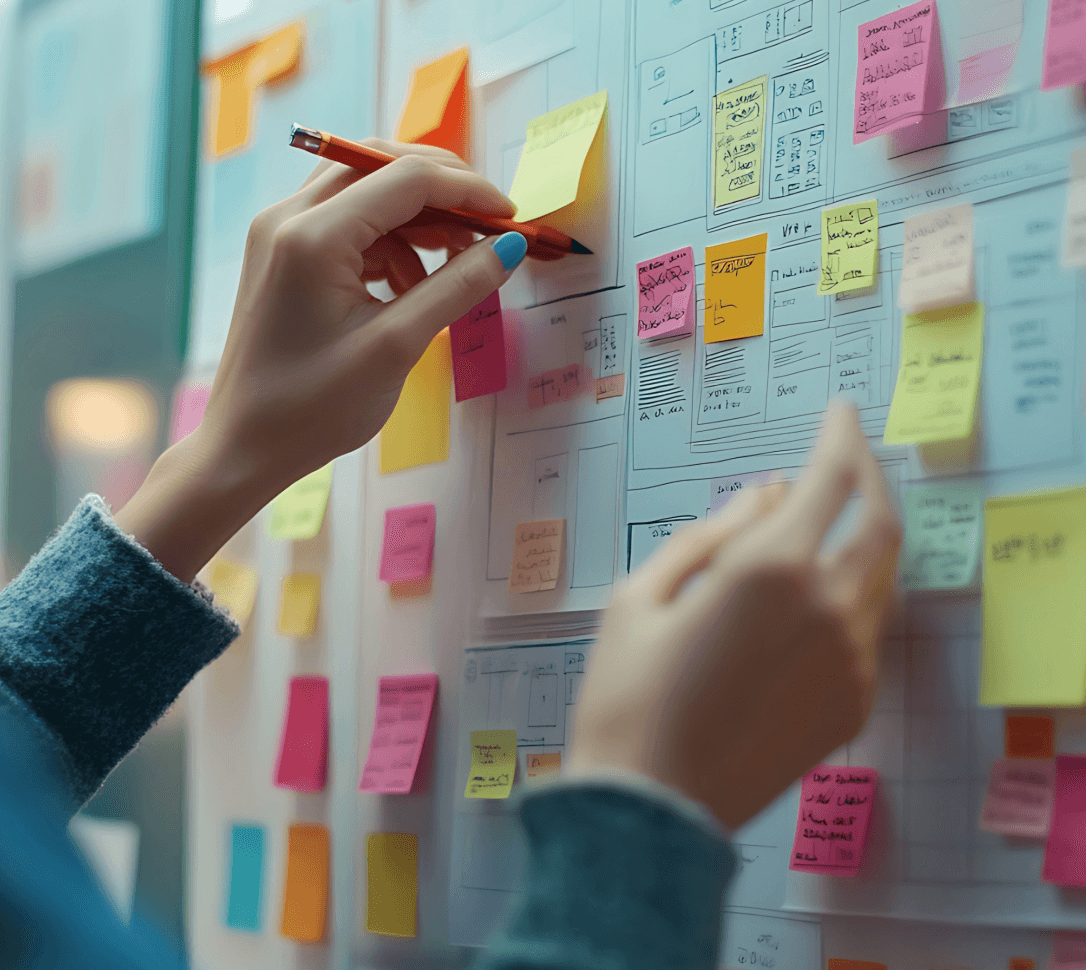
02 Discover
Customer research to understand behaviours. What do they really need? What are their pain points?
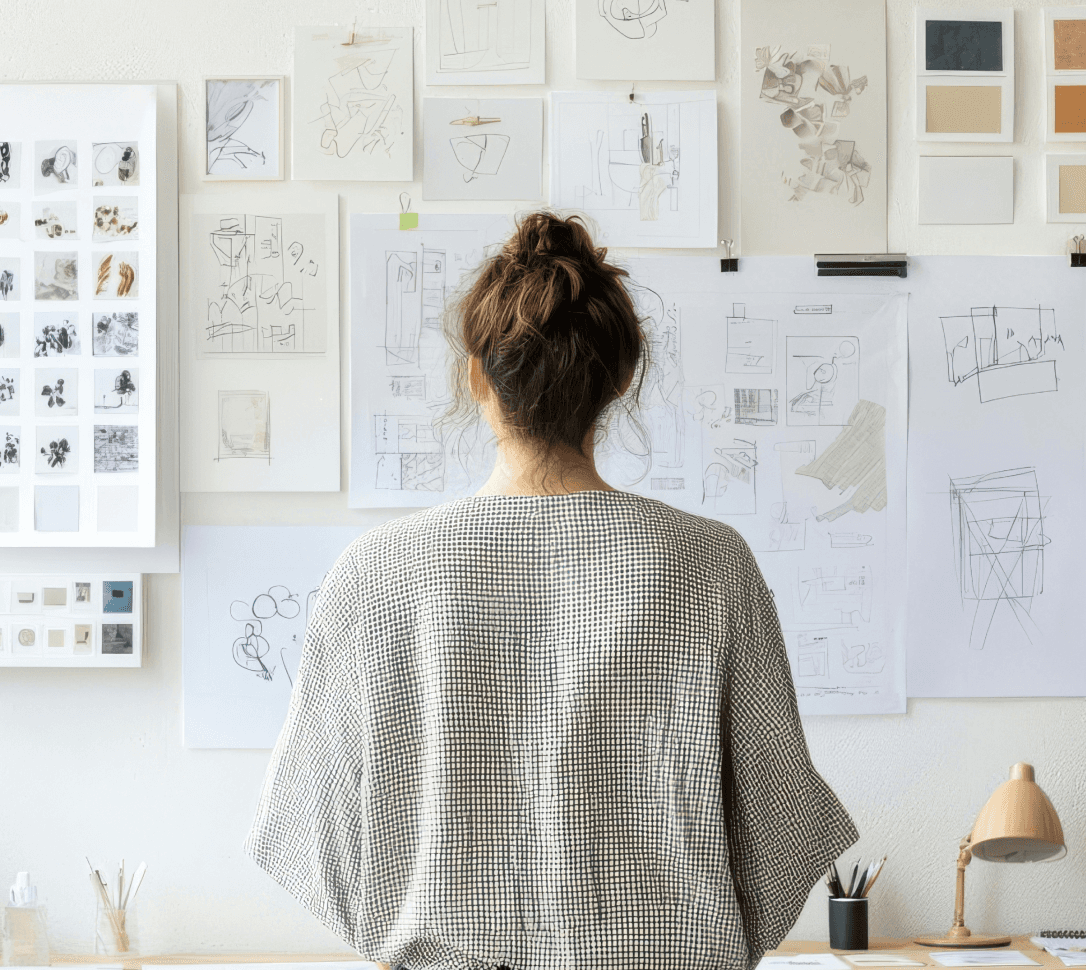
03 Design
Designing the experience by refining low-fidelity concepts and creating high-fidelity mockups to visualize the final design
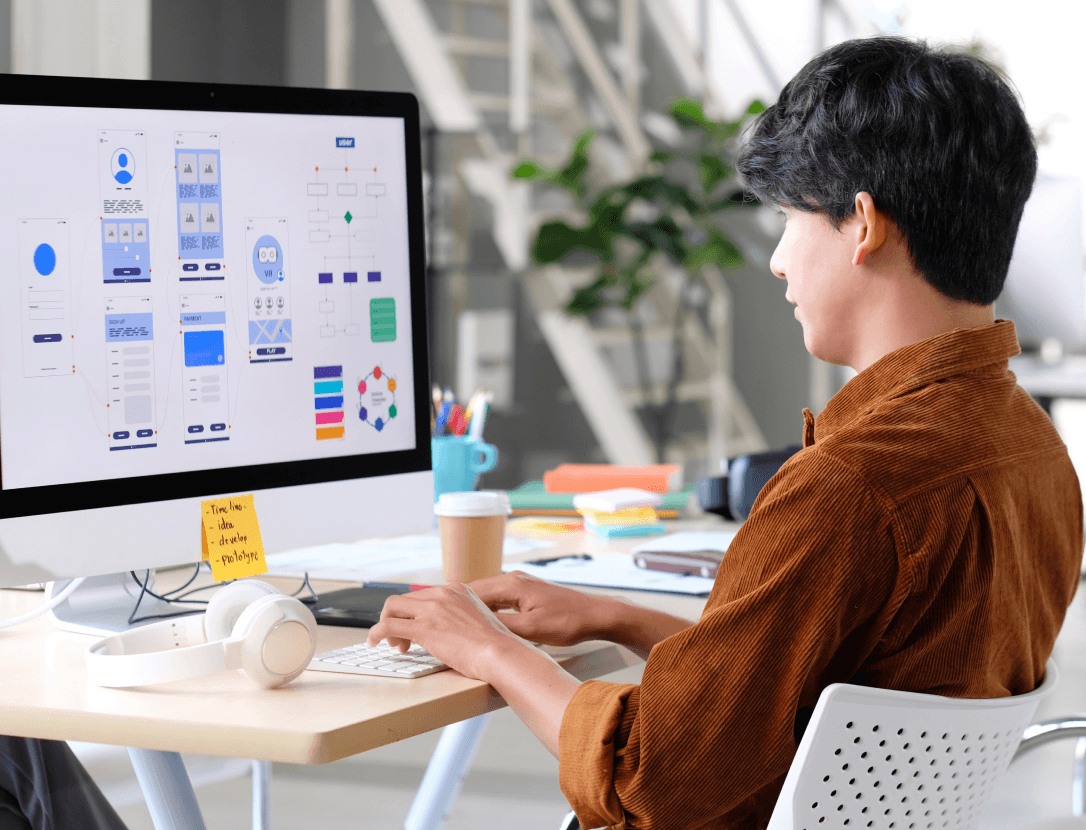
04 Develop
Transforming designs into a fully functional website, optimized for peak performance and user experience
05 Deploy
Publishing the website to a secure, live production server, ensuring seamless accessibility for customers
STEP 1
Define
Establishes the project's foundation by gathering requirements, analyzing needs, and preparing data.
User Requirement - Identify client needs, goals, and expectations.
Project Analysis - Evaluate feasibility, technical requirements, and constraints.
Change Enablement - Plan for managing and implementing necessary changes.
Data Collection - Gather and organize essential data, such as product details and customer insights.
STEP 2
Discover
Research-driven phase to understand the market landscape and user behaviors.
Competitive Analysis -Assess competitors’ strengths, weaknesses, and strategies.
Benchmarking Review - Compare industry standards and best practices.
Persona Research - Develop user personas to define target audience needs and behaviors.
Ideation - Generate ideas and potential solutions for an optimized e-commerce experience.
STEP 3
Design
Focuses on creating a user-centered experience and defining the website structure.
Customer Journey - Map out the end-to-end shopping experience.
Sitemap Architecture - Structure website navigation and content hierarchy.
Visual Design & Prototyping - Create UI designs and interactive prototypes for validation.
STEP 4
Develop
Turns designs into a functional e-commerce platform with front-end and back-end development.
Front-End Development - Implement UI/UX elements for a responsive and engaging experience.
Back-End Development - Develop functionalities, integrations, and database management.
Usability Testing - Ensure the platform is user-friendly and free from critical issues.
STEP 5
Deploy
Prepares the platform for launch, ensuring a smooth transition for the client.
Content Finalization - Upload and optimize product listings, images, and descriptions.
Product Verification - Confirm that product data, pricing, and inventory are accurate.
User Training - Educate the client’s team on managing the Ecommerce back-end.
Launch the Service - Deploy the platform and monitor performance post-launch.